Feb 12, 2019 Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser. DevTools can help you edit pages on-the-fly and diagnose problems quickly, which ultimately helps you build better websites, faster. How you can download facebook videos with google chrome? Well, there are two different ways you can download Facebook videos using the Chrome browser. Quora User, Facebook Application Developer. Answered Oct 27, 2015. Step 1: Go to DOWNLOAD FACEBOOK VIDEO online, free. Adds a toolbar button with various web developer tools.
Whether you are new to the web industry or a seasoned veteran, viewing the HTML source of different web pages is something you are likely to do many times over the course of your career.
For those who are new to web design, viewing a site's source code is one of the easiest ways to see how certain things are done so that you can learn from that work and start to use certain code or techniques in your own work. As any web designer working today, especially those who have been at it since the early days of the industry, and it's a safe bet that they with tell you they learned HTML simply by viewing the source of the web pages that they saw and were intrigued by. In addition to reading web design books or attending professional conferences, viewing a site's source code is a great way for beginners to learn HTML.

More Than Just HTML
One thing to remember is that source files can be very complicated (and the more complex the website you are viewing is, the more complex that site's code is likely to be). In addition to the HTML structure that makes up the page you are viewing, there will also be CSS (cascading style sheets) that dictate the visual appearance of that site. Additionally, many websites today will include script files included along with the HTML.
There is likely to be multiple script files included, in fact, each one powering different aspects of the site. Frankly, a site's source code can seem overwhelming, especially if you are new to doing this. Don’t get frustrated if you can’t figure out what’s going on with that site immediately. Viewing the HTML source is just the first step in this process. With a little experience, you will begin to better understand how all these pieces fit together to create the website that you see in your browser. As you get more familiar with the code, you will be able to learn more from it and it will not seem so daunting to you.
So how do you view the source code of a website? Here are the step-by-step instructions to do so using the Google Chrome browser.

Step by Step Instructions

Open the Google Chrome web browser (if you do not have Google Chrome installed, this is a free download).
Navigate to the web page you would like to examine.
Right-click the page and look at the menu that appears. From that menu, click View page source.
The source code for that page will now appear as a new tab in the browser.
Alternatively, you can also use the keyboard shortcuts of CTRL + U on a PC to open a window with a site's source code displayed. On a Mac, this shortcut is Command + Option + U.
Developer Tools
In addition to the simple View page source ability that Google Chrome offers, you can also take advantage of their excellent Developer Tools to dig even deeper into a site. These tools will allow you to not only see the HTML, but also the CSS that applies to view elements in that HTML document.
To use Chrome's developer tools:
Open Google Chrome.
Navigate to the web page you would like to examine.
Click the icon with three lines in the upper right corner of the browser window.
From the menu, hover over More tools and then click Developer tools in the menu that appears.
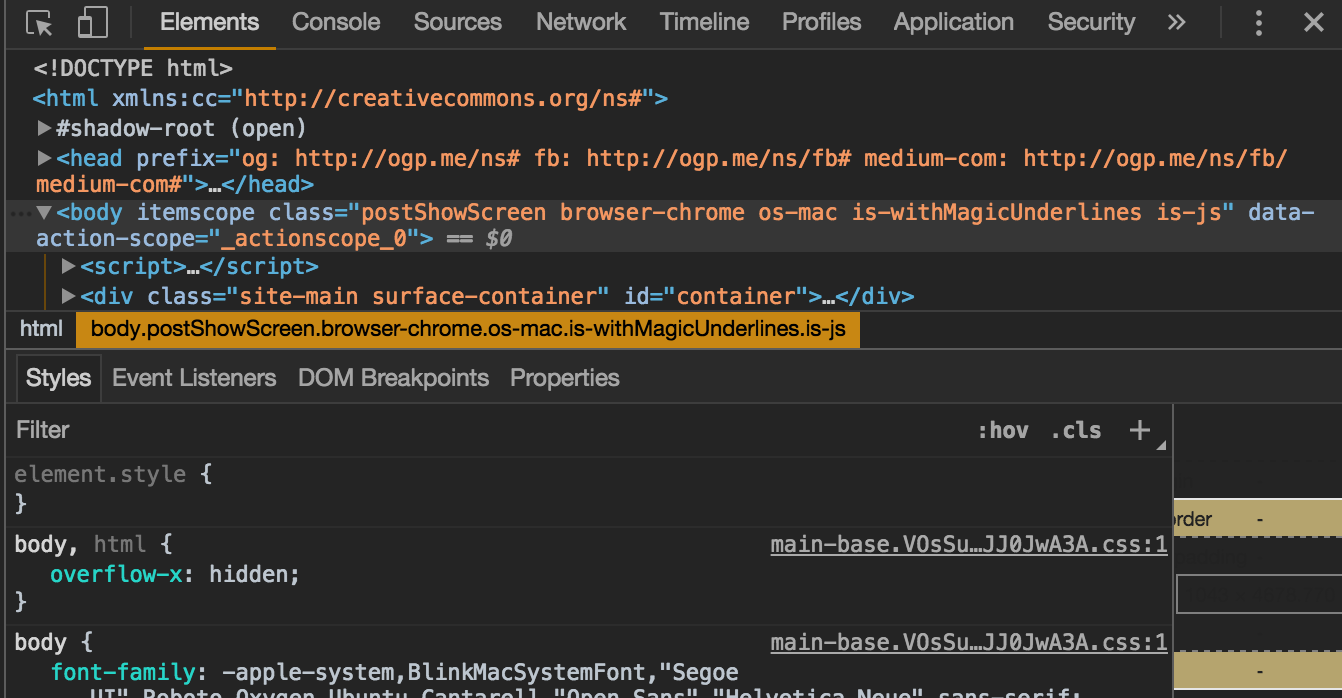
This will open a window that shows the HTML source code on the left of the pane and the related CSS on the right.
Alternatively, if you right-click an element in a web page and select Inspect from the menu that appears, Chrome's developer tools will pop up and the exact element you have selected will be highlighted in the HTML with the corresponding CSS shown to the right. This is super helpful if you want to learn more about how one specific piece of a site was crafted.
Is Viewing Source Code Legal?
Over the years, we have had many new web designers question whether it is acceptable to view a site's source code and use it for their education and ultimately for the work that they do. While copying a site's code wholesale and passing it off as your own on a site is certainly not acceptable, using that code as a springboard to learn from is actually how many advancements are made in this industry.
As we mentioned at the start of this article, you would be hard pressed to find a working web professional today who has not learned something by viewing a site's source! Yes, viewing a site's source code is legal. Using that code as a resource to build something similar is also fine. Taking code as-is and passing it off as your work is where you start to encounter problems.
Chrome For Developer
How To Download Videos Using Chrome Developer Tools For Windows 10
In the end, web professionals learn from each other and often improve upon the work that they see and are inspired by, so do not hesitate to view a site's source code and use it as a learning tool.